制作記……一言掲示板を設置するまで
2006年11月21日 19:30
先に【一言掲示板をトップページに設置しました】でもお伝えしたようにトップページ左サイドメニュー下部に一言掲示板を先日設置した。今更掲示板を設置するくらい簡単な話……だとは思っていたのだが、そうは問屋が卸さなかった。
スポンサードリンク
問屋ってどこの問屋だよ、という突っ込みはさておき。【制作記……8】をじっくりと見てもらえばお分かりの通り、実はサイドメニューへのミニ掲示板の設置は昨年10月、オープンしたてのころに挑戦してあえなく挫折している。スクリプトそのものとサーバの相性がよくなかったようで、作者の方にも色々お世話になったものの、結局うまく行かず断念してしまった。
その後サーバから提供を受けている自動設置型掲示板を置いてはいるが、できればやはりトップページで直接閲覧できる、気軽に投稿できるミニ掲示板・一言掲示板を設置したいという思いが消えたわけではなかった。さらに先日、諸般の事情で記事へのコメント機能を停止したため、ますます「気軽にコメントできる」トップページの掲示板の必要性が増したわけだ。
思い立ったが吉日。早速色々と模索してみる。
(1)普通の(スレッド型)掲示板を設置して最新書き込みをSSIでトップページに表示
(2) 〃 RSSで輩出させ、そのデータをトップページに反映する
(3)HTMLで埋め込み式で作られている掲示板を利用する
などなど。もちろん対象となるスクリプトには荒し対策もそれなりに無くてはならない。結局、(1)と(3)は該当するようなスクリプトが無く、(2)は大げさすぎるのと「そもそも実際の掲示板に移行するのに1クリック必要なら、既存の掲示板と同じじゃないか」ということで断念(【参照:他のサイトのRSSを取得してページ上で更新情報を表示するPHPスクリプト(UTF-8版)】、【2ch_BBS】)。
「一言掲示板」というキーワードで検索してみたところ、巡回しているサイトでも使っていて「いいなぁ、これ」と思っていた【lineboard】を発見。これなら設置も簡単だし埋め込み式だし規制機能も色々……と思ったのだが、設置する埋め込みページの拡張子、該当するページならindex.htmlを*.phpにしなければならないということでこの時点では却下。

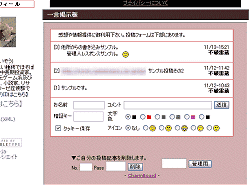
今年中に公開予定の
ゲーム系サイトで
実証実験も兼ねて
Charm Boardを設置。
うまく作動した。
さらに探したところ、インラインフレームを使う方法を用いて、自分が考えている仕様をほぼ満たしているサイトを見つけ、この手法を取り入れることにした。つまり、掲示板だけの別ページを作り、それをインフラインフレームで該当ページに表示させるというものだ。
まずはそう遠くないうちに公開予定のゲーム情報サイトで実験もかねて、トップページの下部にインラインフレームを設定し、その中に【KENT WebのCharm Board】を設置。横サイズの調整に難儀したがなんとかうまくいった。
さてそれでは早速この方式で当サイトのサイドメニューにも……と思ったところで挫折。横幅が狭すぎて、CahrmBoardでは設置が事実上不可能。今更サイドメニュー部分の横幅を広げるわけにもいかず、第一それでは本末転倒だ。さてどうしようか。
と、そこまで来て気がついた。
「インラインフレームを使えば別のページのコンテンツを内包する形で表示できる」
「掲示板を置きたい場所であるindex.htmlにはlineBoardは設置できないが、他の場所になら設置が可能」
この2点を組み合わせれば
「どこかに新しくHTMLでページをでっち上げて、そこにLineBoardを置く」
「でっちあげたページをインラインフレームでサイドバーに表示する」
という方式でできるはず。早速挑戦。
インラインフレームの幅設定は試行錯誤をしながら決定し、LineBoardを設置する仮置きページも完成。掲示板の各種設定をした上で掲示板を表示するように、index.html上のテンプレートを書き換え。できた。

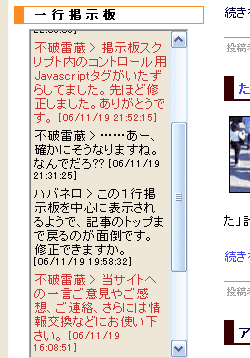
Lineboardを設置。
これでOK、かと思ったのだが、
まだ試練は残っていた。
……というはずだったのだが、掲示板上の入力も表示も文字化けしてお話にならない。調べてみると、どうやらスクリプトによる表示はデフォルトでEUCに固定され、ユーザーがわざわざ「日本語(自動選択)」にエンコードを変えないとまともに表示されない。変だ。サポートページを見てみるとすべてEUCで処理するように云々とあり、ファイルをEUCコードで記録して再度やりなおしてみたが効果なし。何らかの形で文字化け。駄目だ。
そこで検索エンジンでスクリプト名や「EUC」「文字化け」などで調べたところ、どうやらコードの整合性が取れていないもよう。ブログのエンコードはUTF-8なのでUTF-8に統一した方が本当はよいのだろうが、面倒なことをして収拾がつかなくなるのも意味がない(大儀は掲示板の設置にあり)。結局、
mb_convert_encoding($value,"SJIS","EUC-JP,UTF-8,SJIS,ASCII,JIS")
の部分をすべて
mb_convert_encoding($value,"EUC","EUC-JP,UTF-8,SJIS,ASCII,JIS")
になおし、EUCでセーブ。仮置きページでもEUCと宣言した上でアップロードしたところ、どうにかうまく文字化けもせず、動くようになった。これで一安心。
と、これで終わるはずだったのだが世の中そうはうまく行かない。稼動をはじめてから半日も経たないうちに利用者の方から「トップページへアクセスするとこの掲示板に向けて勝手にスクロールしてしまう。トップのニュースを見るために再度移動するのは面倒だ」という意見が寄せられた。そんな処理はしたことがない。謎だ。
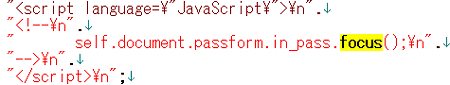
ということで調べたり教えてもらったりしたところ、元もとの掲示板のスクリプトで入力しやすいように、入力ウィンドウの部分にターゲットが自動的に移動するよう、親切心からくるJavaScriptが挿入されていた。掲示板メインのサイトならともかく、ここでは必要がない。そこで

Lineboardのスクリプトでコメントアウトした部分
と、いうわけで上記の部分をコメントアウトした。案の定これで現象は治まった。
今のところ何の問題もなくこの一言掲示板は稼動している。そもそもチャットライクに使って欲しいものとしておいたので、折を見てトップページの上部に移動するのもありかもしれない。
CGMを気取るつもりはさらさらないし、元々コメント機能の代わりに用意したものではあるが、アンケートコーナーとあわせ、もう少し「相互通信」「双方でのコンテンツ創造」的なものがあってもいいのかな、とは考えている。
もっとも時間や自分の技術力、そしてサーバの容量とおサイフの中身などと相談しながら、なのだけど(笑)。とりあえずサーバの容量がどうにかならないものかと思案中な今日この頃。100GBくらいあると「10年は戦える」んだが。
スポンサードリンク
ツイート


 最新情報をRSSで購読する
最新情報をRSSで購読する